Language and technology evolve, and so should we as communicators.
This spirit is what inspired the Water Hub’s new Digital Accessibility Guide and the River Network’s new Inclusive Communications Guide. It felt like serendipity when I found out River Network’s Communications Associate, Ayana Harscoet, was working on a very similar resource, so we invited the broader water and environmental justice community to join us for a conversation about what we’ve learned. Together with Climate Nexus’s Senior Manager of Digital Data Analytics, Tina Li, we co-hosted a training about accessible website and graphic design, ethical storytelling practices, SEO as an accessibility tool, and more.
There is still so much work to be done, and I feel like I’m pulling up my waders one strap at a time as I immerse myself in the world of digital accessibility best practices. Language and power dynamics are also in constant flux, so like a river rock, let change flow and embrace new ways of being in relationship with the people and communities around you. Read on to learn some takeaways. You can also access the presentation slides here and watch the training below.
Inclusive communications
Being mindful and respectful of people and honoring their life experiences is a practice in humility and flexibility. Reading through River Network’s Inclusive Communications Guide had me feeling so deeply grateful for our community and inspired me to re-devote myself to conscious storytelling and how to be a better person out in the world. Here are some pieces pulled from Ayana’s part of the presentation.
Language choices
When speaking about someone, it’s important to always ask how the person would like to be referred to instead of making assumptions.
Person-first language: Some people prefer person-first language because it emphasizes that a person isn’t defined by their disability. For example, “a person with a disability.”
Identity-first: Some people prefer identity-first or “proud” language because it centers their identity. For example, “a disabled person.”
Avoid racialized metaphors and other identity-based language and challenge yourself to interrogate the origins and usage of popular phrases we can sometimes use. For example, instead of…
- blacklisted → banned
- we stand with → we support
- that’s crazy → that’s wild
“Long time no see” and “no can do” originated as phrases to mock Asian immigrants and Indigenous people.
Replace culturally appropriative language. Don’t use terms like “spirit animal” or “powwow.”
Ask for people’s pronouns and include a person’s pronouns in parentheses when first mentioning them in a caption, image, or text post. Avoid language that defaults to a gender binary. Try “chairperson” instead of “chairman,” “esteemed guests” instead of “ladies and gentlemen.”
Ethical storytelling principles
Move at the speed of trust. Don’t just drop in on folks when a story is needed. Build a relationship before asking for someone’s story, and stay in touch with storytellers after and continue to maintain a relationship. This ensures the storyteller’s continued agency over sharing their story.
Prioritize the storyteller’s needs. Ask why the storyteller is interested in sharing their story or what they hope to get out of the experience and prioritize these desires above organizational motivations.
Acknowledge and actively disrupt power dynamics. Consider how the interviewer’s positionality will impact the storyteller’s sense of comfort, openness, and formality. Explicitly name the dynamics at play and emphasize that there are no expectations beyond what the storyteller feels excited about sharing.
Position storytellers as the experts. Approach the conversation with humility and an expectation of learning.
Ayana also shared some pieces from the Water Hub’s Ethical Imagery Guide including how it’s important at every stage of the work for the people we collaborate with to feel:
- Trusted – From client to media-maker to collaborators on camera, relationships with a foundation of trust are essential for authentic powerful storytelling.
- Connected – Each project is an opportunity to connect everyone more deeply to each other and to the issues.
- Benefited – Ensuring that everyone feels emboldened, engaged, and excited about the project.
- Represented – That the story is being properly translated to an audience.
- Compensated – That the time and energy that has been put into the project is supported.
Digital accessibility
Each digital channel has its own unique accessibility needs and capabilities, but there are some guidelines that straddle multiple types of content and platforms. Here are some rules of thumb to keep in your back pocket:
- Alternative text, otherwise known as “alt text,” touches social media, websites, emails, and more. When a screen reader encounters an image with alt text, it can read the description of the image aloud, helping users to understand the content and context of the image. Here are some suggestions for how to write good alt text.
- Using sans serif font makes our communications easier to read. And while it might feel tempting to get creative and frilly with typography, simple is best.
- Color contrast is another biggie. People will be able to read your landing pages and enjoy your graphics when there’s sufficient color contrast. Curious to know if something you’re working on passes the test? This tool checks text legibility against a background image and this tool tells you if your color combinations pass Web Content Accessibility Guidelines’ standards.
- Use plain and accessible language. Doing this helps make our issues more inviting and inclusive for all.
Assistive technology
Assistive technology is used by people with disabilities to make their lives easier. See some examples below:
- Screen readers are a type of software that converts digital text and graphic content into speech for people with low vision. Popular screen readers include NonVisual Desktop Access and VoiceOver for Apple devices.
- Braille displays are another tool. These are hardware devices that provide a tactile representation of online content and work with screen readers to raise or lower pins to translate page content into braille.
- Screen magnifiers enlarge content, making it easier for people with low vision to read text and view images on their devices. ZoomText is a good example.
- Switch access devices help people with limited mobility by using simple switches, buttons, or sensors that they can operate with different body parts, such as a head, foot, or mouth to navigate websites.
Website accessibility
Web Content Accessibility Guidelines (WCAG) was created by the W3C, or the World Wide Web Consortium. This is a global community of accessibility experts striving to make the internet as inclusive as possible. Only 2% of websites meet accessibility standards. While some things have become more common like making sure websites are mobile-compatible, there’s still work to be done.
On the font front, don’t forget to use sans serif typography, left justify your text, and have sufficient color contrast. Doing this will help the readability of your website and can in turn inspire more people to take action.
While you’re at it, make sure to use descriptive hyperlinks. Doing this helps screen readers and people who rely on keyboard navigation to understand what to expect if they click on a link and where it’ll take them. So try to avoid the urge to hyperlink single words or say “click here.” Having a sitemap readily available is helpful as well for people to find the content they are looking for, especially if the site has complex navigation. Here’s a good example of a sitemap from River Network.
Using headings to organize pages can help users get a sense of how the page is organized and can benefit people who are using screen readers as well. Headings should be nested by their rank or importance, with <h1> being the most important, and <h6> being the least. Skipping ranks can be confusing and should be avoided. For instance, an <h2> should not be followed by an <h4>. Following these guidelines also will help you with your search engine optimization (SEO), which is what helps websites be found through search engines like Google or Bing.
Social media accessibility best practices
For most of us, social media is part of our daily lives, which is why it’s important for everyone to feel like they can be part of our campaign conversations, regardless of ability.
Again, we need alt text to describe any photos or graphics attached to our social media posts. You can see a post the Water Hub published for Groundwater Awareness Week that includes alt text here.
Something else to keep in mind as we live more and more in a video-first digital world is to include captions on your Reels, TikToks, YouTube videos, etc. so everyone can follow along, including people who are hard of hearing. This is an influencer collaboration we worked on with Giiwedin, a water protector from Minnesota, to raise awareness for the Inflation Reduction Act. Using color contrast is helpful as well for video captions. For example, something that would make this a little more legible would be to include a background behind the white text.
Resist the urge to go overboard with emojis. These are read aloud by screen readers and are tiresome to listen to when strung together. Let’s use a crowd favorite: ?. A screen reader would see this and read out loud, “emoji colon clapping hands sign…” each time the emoji is used in the post content. Another tip for social media is to capitalize the first letter of each word to make hashtags more legible. This is called #CamelCasing.
Graphic design
We should be intentional with how we approach graphic design as a movement.
It bears repeating that your designs should have adequate color contrast. Simple designs that aren’t too text-heavy and have good usage of negative space are easier to digest for folks.
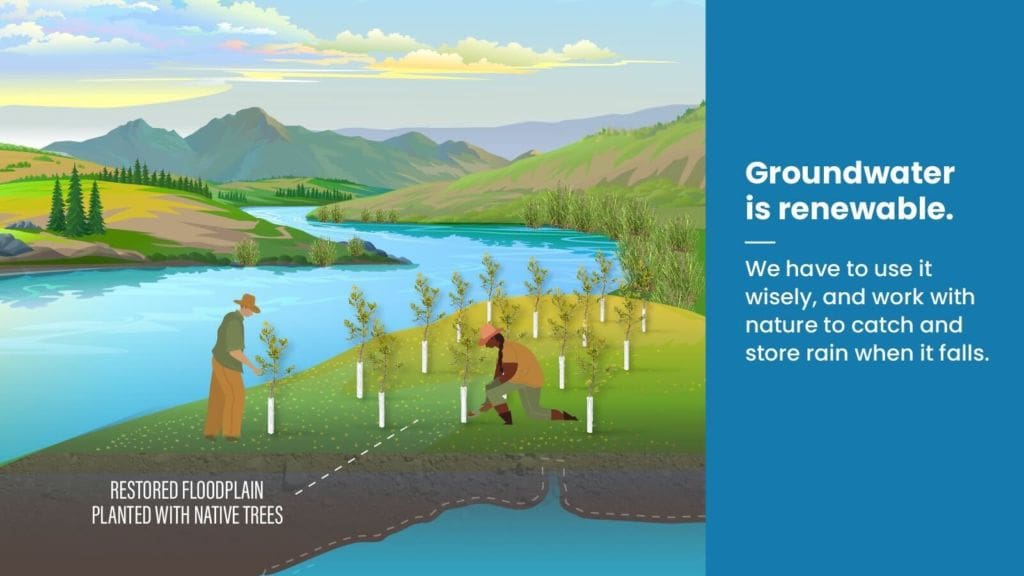
Here’s a graphic we created to raise awareness for groundwater issues. We did our best to work with our designer to tell a story using simple imagery and copy that’s easy to understand and not too jargony. It’s an image of a winding river going through a valley. You can see people on the river bank planting trees with an aquifer beneath their feet.

Another tip is to try and use vector files. These retain their quality no matter what scale you’re using them in and prevent your creatives from getting blurry or pixelated. If you use Canva for your work, you will select an SVG file when you download your asset.
Webinars
Here are some things that can be implemented to make a webinar more accessible.
- First, slow down. Conversations can be challenging to follow, especially when there are also slides to read, so being cognizant of that is really important
- Next is to share webinar recordings, slides, and other materials with participants for people to revisit. We do this to make sure that the content that is covered in the webinar is accessible for people and is shared in a format that allows folks to go over the content at their own pace.
- Describe images and graphs in your slides.
- In combination with that, it is also helpful to self-describe yourself at the beginning of a presentation. This just allows the audience to get an idea of who is presenting, especially if they are visually impaired.
- Enable the closed captioning or transcript features on Zoom or whatever platform the webinar is hosted on. This allows folks to engage with the webinar in different ways and more easily follow along with what the speakers are saying.
- Finally, find out if interpreters are needed for your session by asking in the registration form or on the promotional materials. If so, invite interpreters as panelists and spotlight them in the session.
Answering questions from our training
We also got some great questions from the audience. Admittedly, I’m not an expert and am still learning myself, so we wanted to follow through and answer some questions in this follow-up.
Q: Can you share any resources or tools that will read out an email or a webpage that can be embedded in a website or email?
A: Google offers a Text-to-Speech API that can be integrated into websites and applications and can be read out in multiple languages.
Q: Do you have examples of compensation for storytelling and alternatives to monetary compensation?
It really depends on the scale of the storytelling that was exchanged and the nature of the relationship. Ayana shared they’ve been reflecting more lately around gift economies and what it means to acknowledge someone’s labor in a way that isn’t just sending them a check. For folks who are locally connected, it could be meaningful to volunteer with the storyteller’s organization and support their work. Or, for instance, if you know they’re a big reader, you could send them a few books that you think they would enjoy. Some folks do prefer monetary compensation, so building a strong interpersonal relationship is key to anticipating or asking what form of compensation feels most appropriate and genuine to the storyteller. It’s exciting to think more expansively about how we can give back!
Q: Do you have any tips for learning more about how different forms of neurodivergence (autism, ADHD, etc.) can impact digital accessibility? Do you have resources for this?
The neurodiverse community is broad, beautiful, and different in its own ways with unique needs. WCAG has information on how to build websites that are welcoming to neurodiverse people. Here are a couple of tips pulled from a WCAG blog post below:
- Keep a consistent website navigation: knowing that there will be a consistent list of links that won’t change helps
- Give people control: having the ability to control your website’s audio and hide or pause other visual elements that can be distracting or overstimulating like animations or scrolling feeds
Another good organization to acquaint yourself with is the Autistic Self Advocacy Network (ASAN): ASAN, an organization in the self-advocacy movement. They provide resources and information related to autism and accessibility.
What’s next?
Sign up for our newsletter, The Water Cooler, to stay in the loop on our upcoming trainings, for new materials, water news, and more!